Introduction
Apache Airflow에 적용 가능한 theme를 공식 repository에서 아래와 같이 확인할 수 있다.
airflow/config_templates/default_webserver_config.py1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
APP_THEME = "bootstrap-theme.css"
APP_THEME = "amelia.css"
APP_THEME = "cerulean.css"
APP_THEME = "cosmo.css"
APP_THEME = "cyborg.css"
APP_THEME = "darkly.css"
APP_THEME = "flatly.css"
APP_THEME = "journal.css"
APP_THEME = "lumen.css"
APP_THEME = "paper.css"
APP_THEME = "readable.css"
APP_THEME = "sandstone.css"
APP_THEME = "simplex.css"
APP_THEME = "slate.css"
APP_THEME = "solar.css"
APP_THEME = "spacelab.css"
APP_THEME = "superhero.css"
APP_THEME = "united.css"
APP_THEME = "yeti.css"
|
Themes
Helm을 통해 Apache Airflow를 사용하면 theme를 아래와 같이 설정할 수 있다.
values.yaml1
2
3
4
5
6
| ...
webserver:
...
webserverConfig: |
APP_THEME = "simplex.css"
...
|
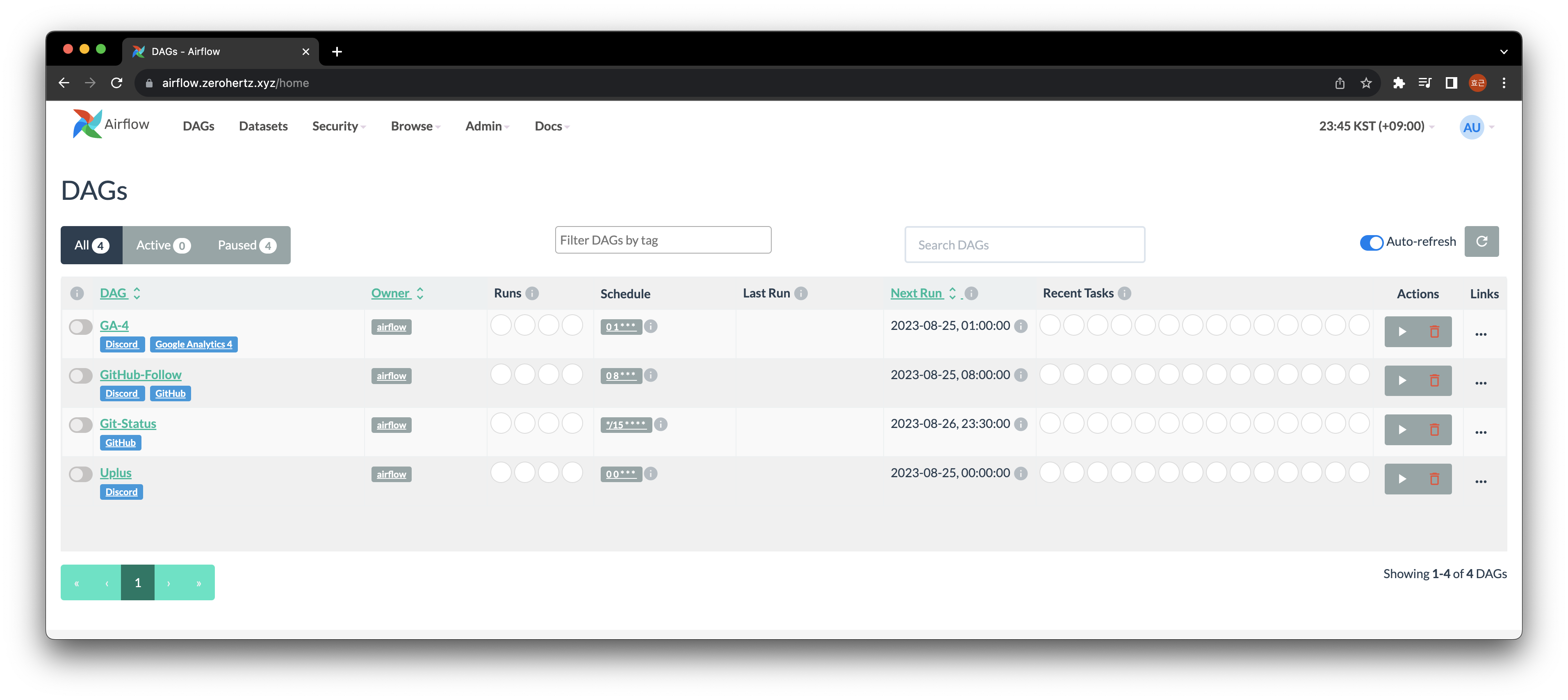
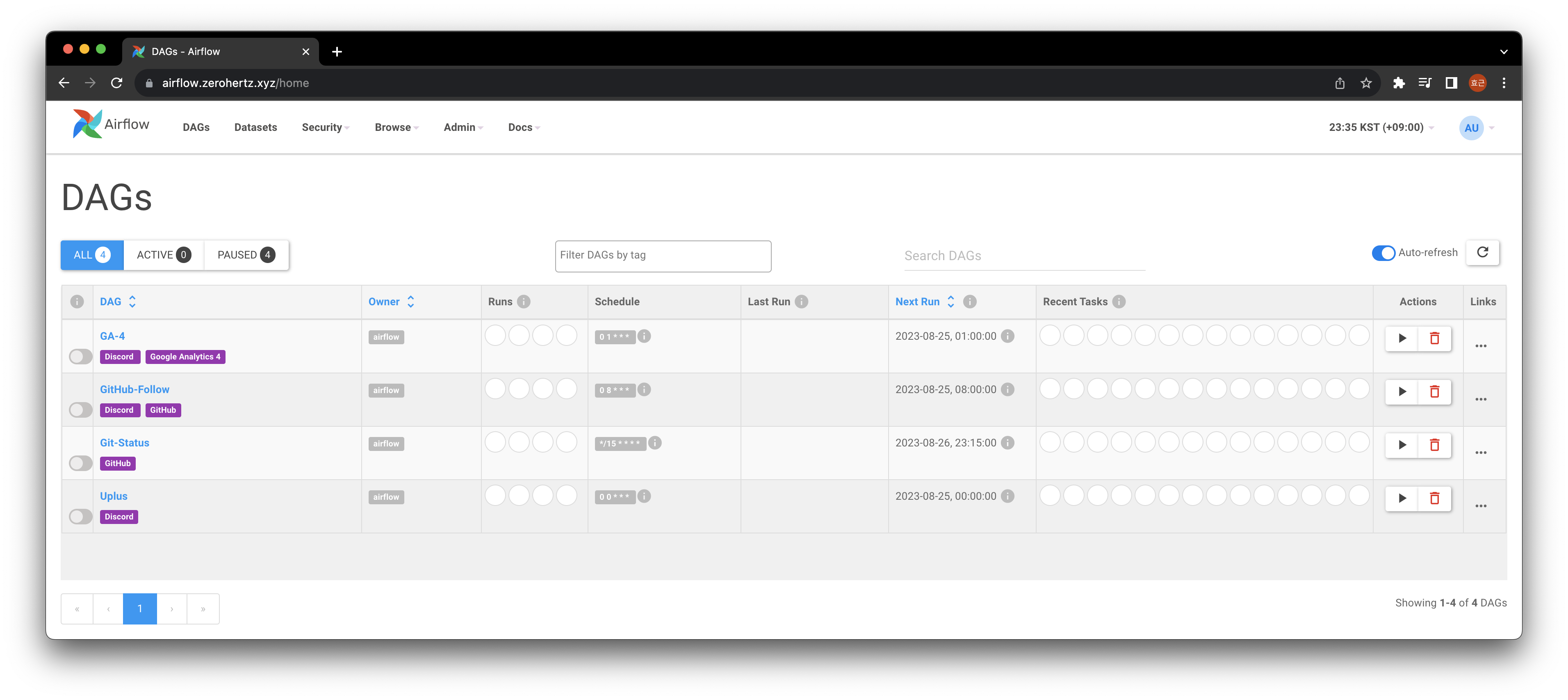
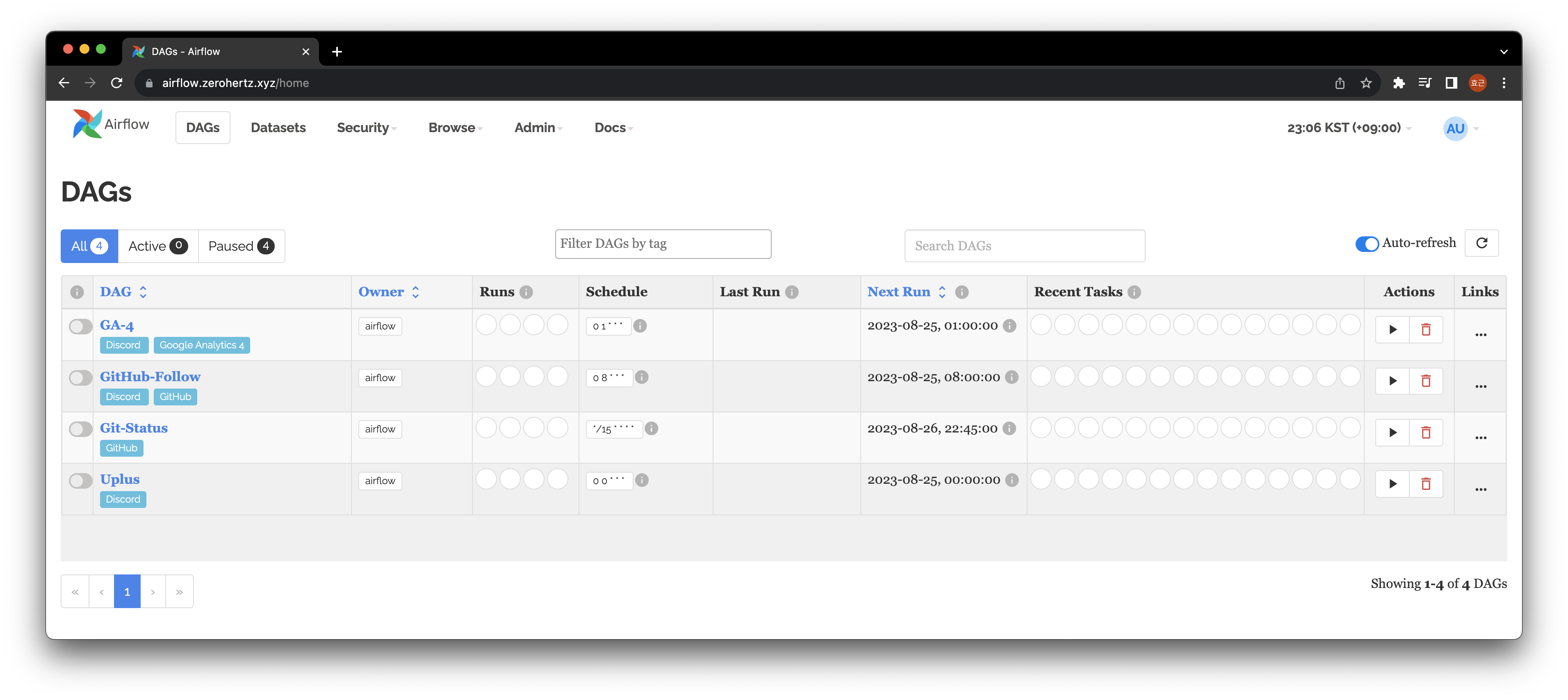
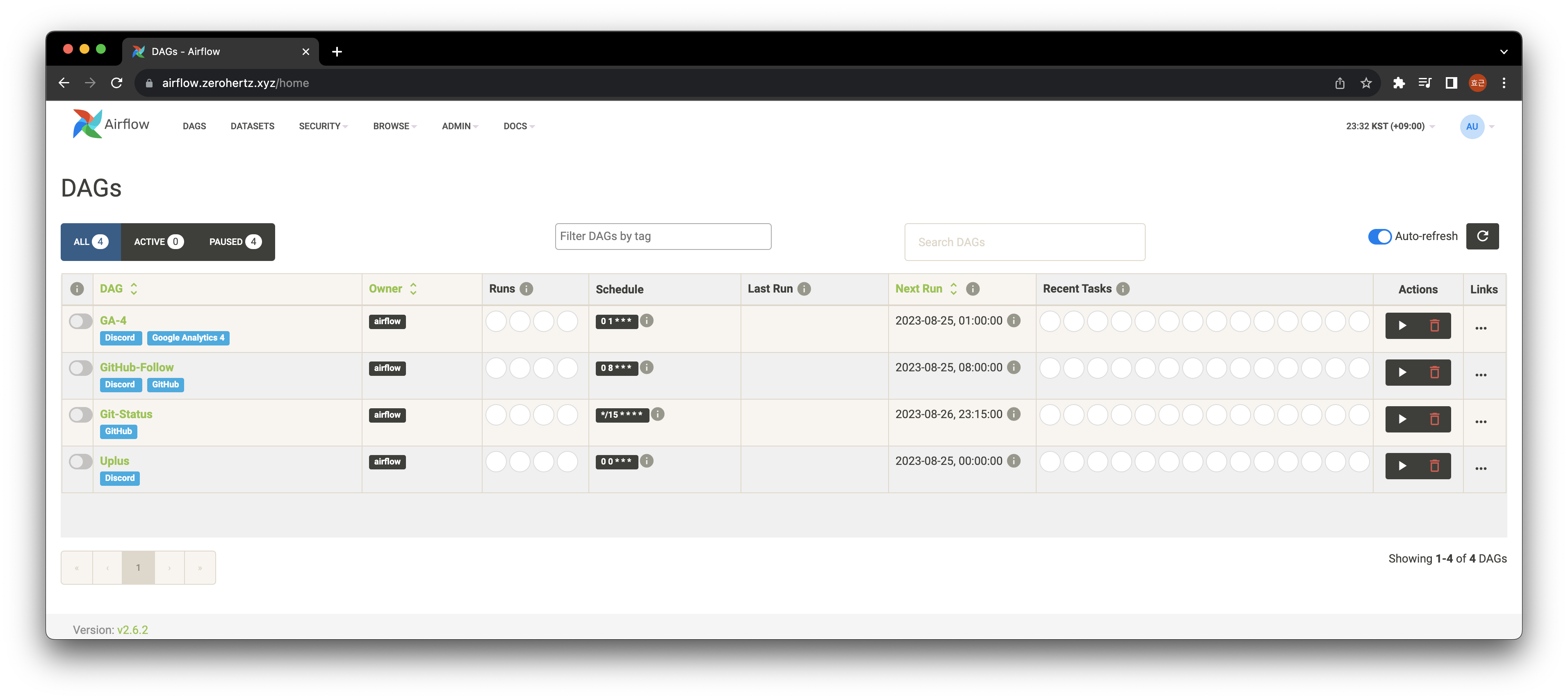
amelia.css

cerulean.css

cosmo.css

cyborg.css

darkly.css

flatly.css

journal.css

lumen.css

paper.css

readable.css

sandstone.css

simplex.css

slate.css

solar.css

spacelab.css

superhero.css

united.css

yeti.css

