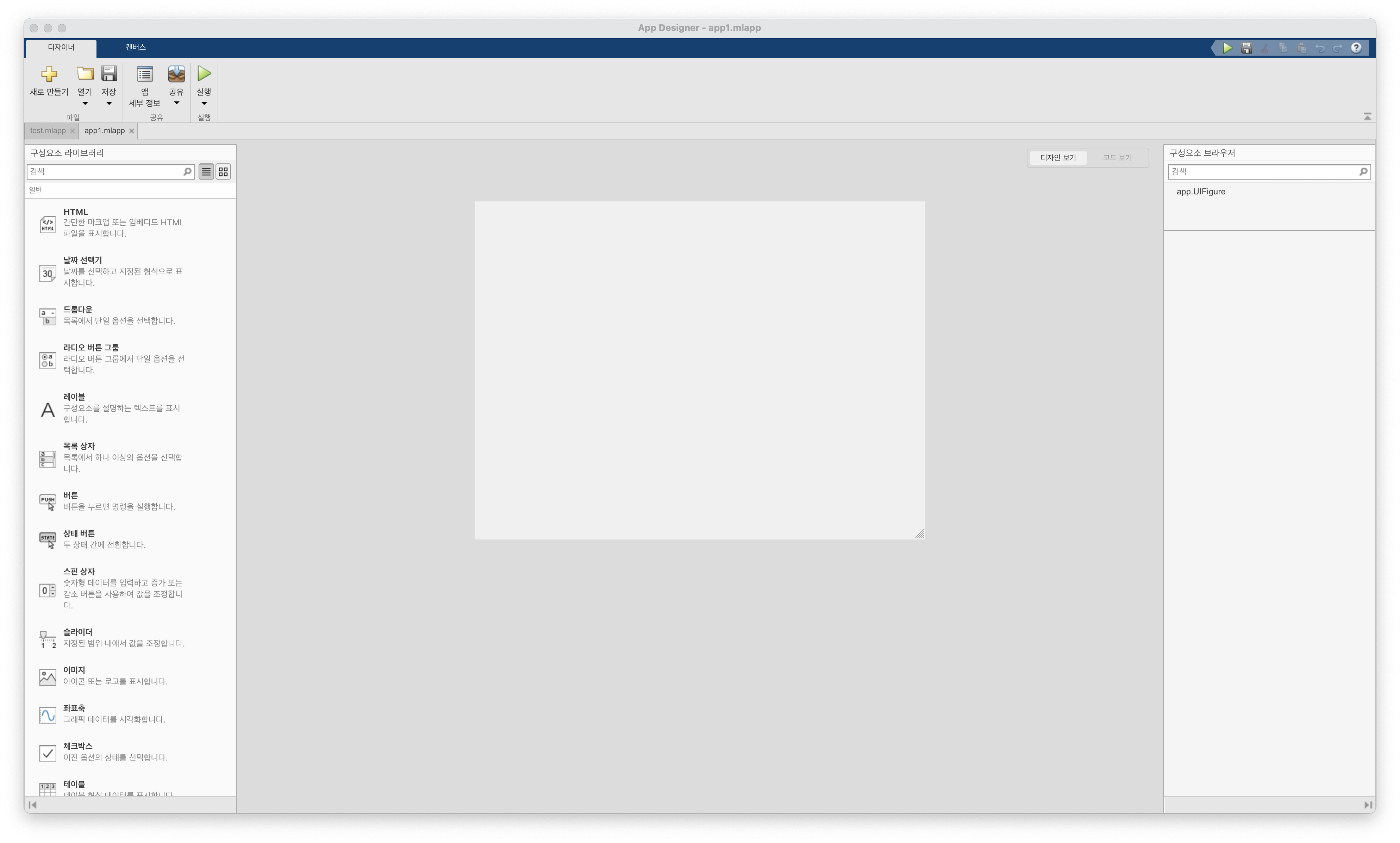
App Designer
Plot Cam on App
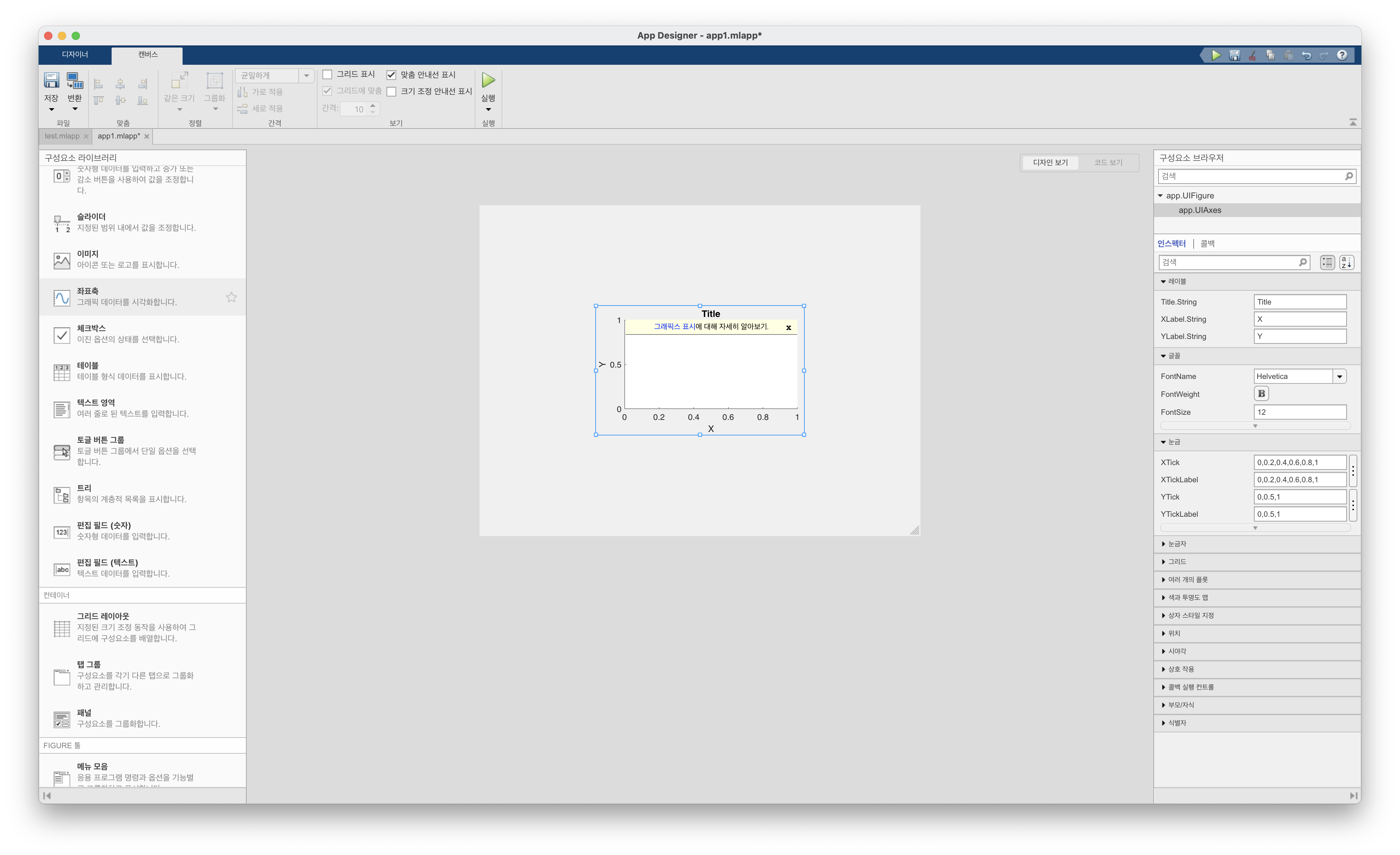
첫 화면


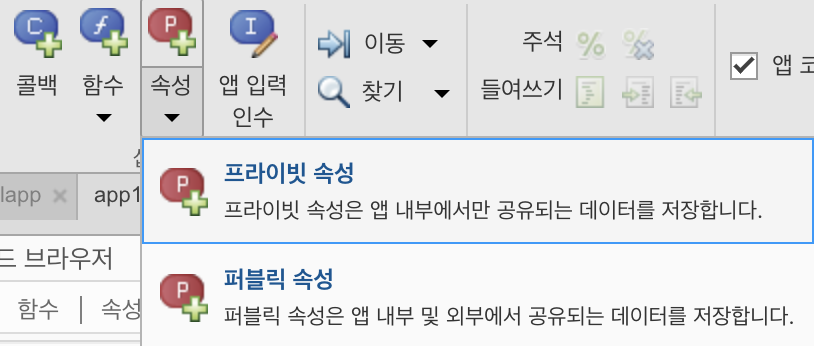
속성 추가

1 | properties (Access = private) |
UIAxes 추가

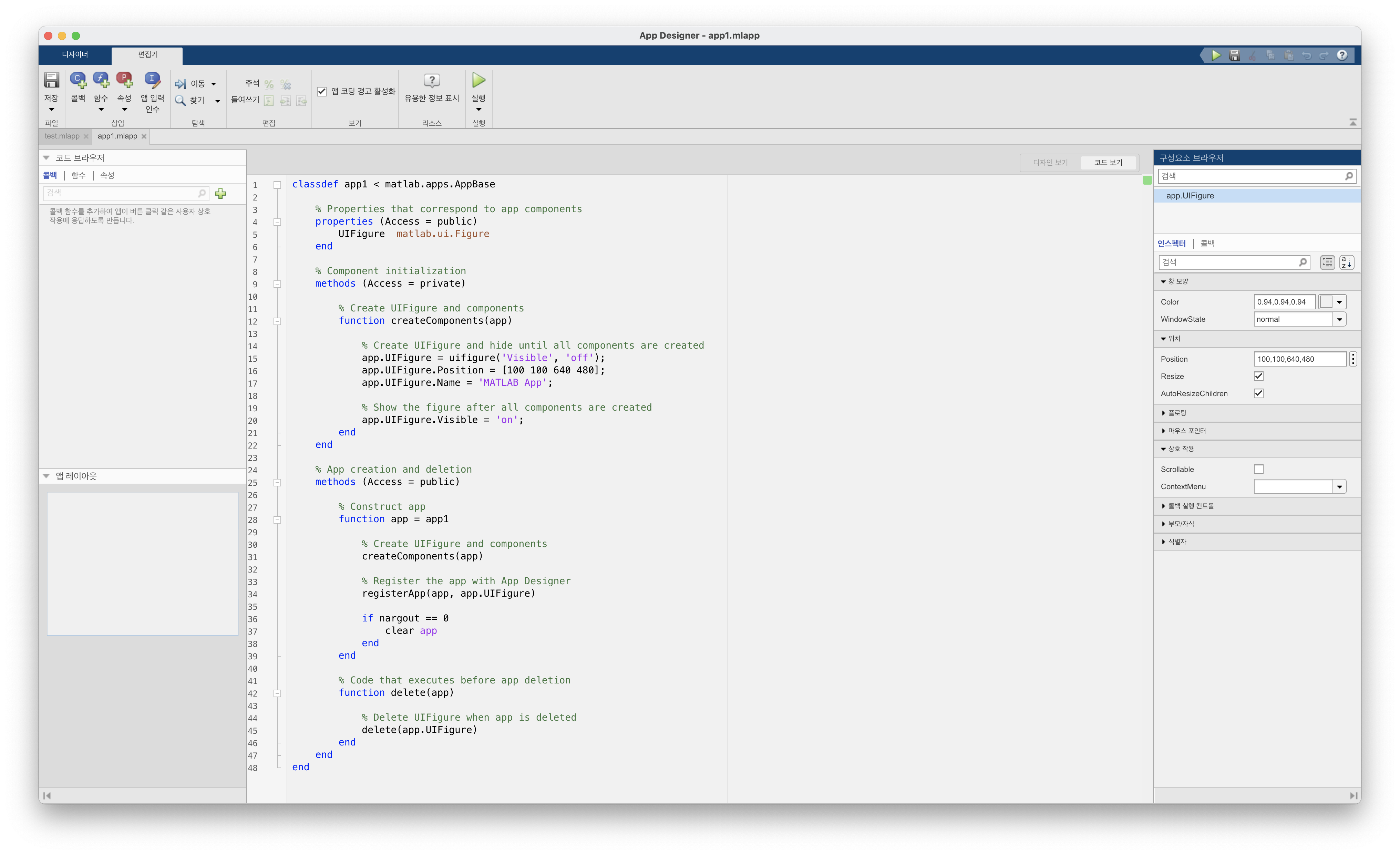
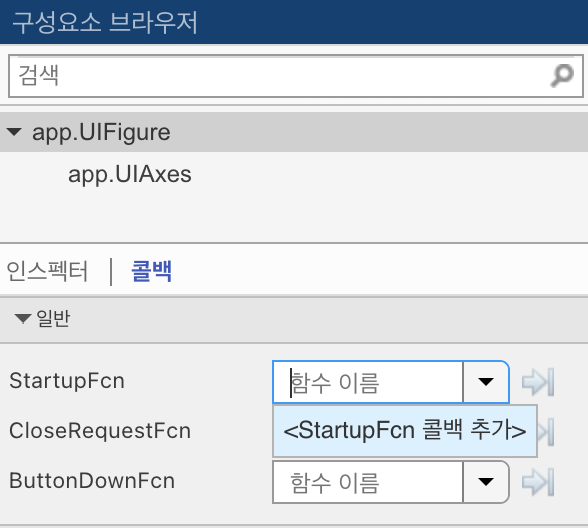
Callback 추가

1 | function startupFcn(app) |
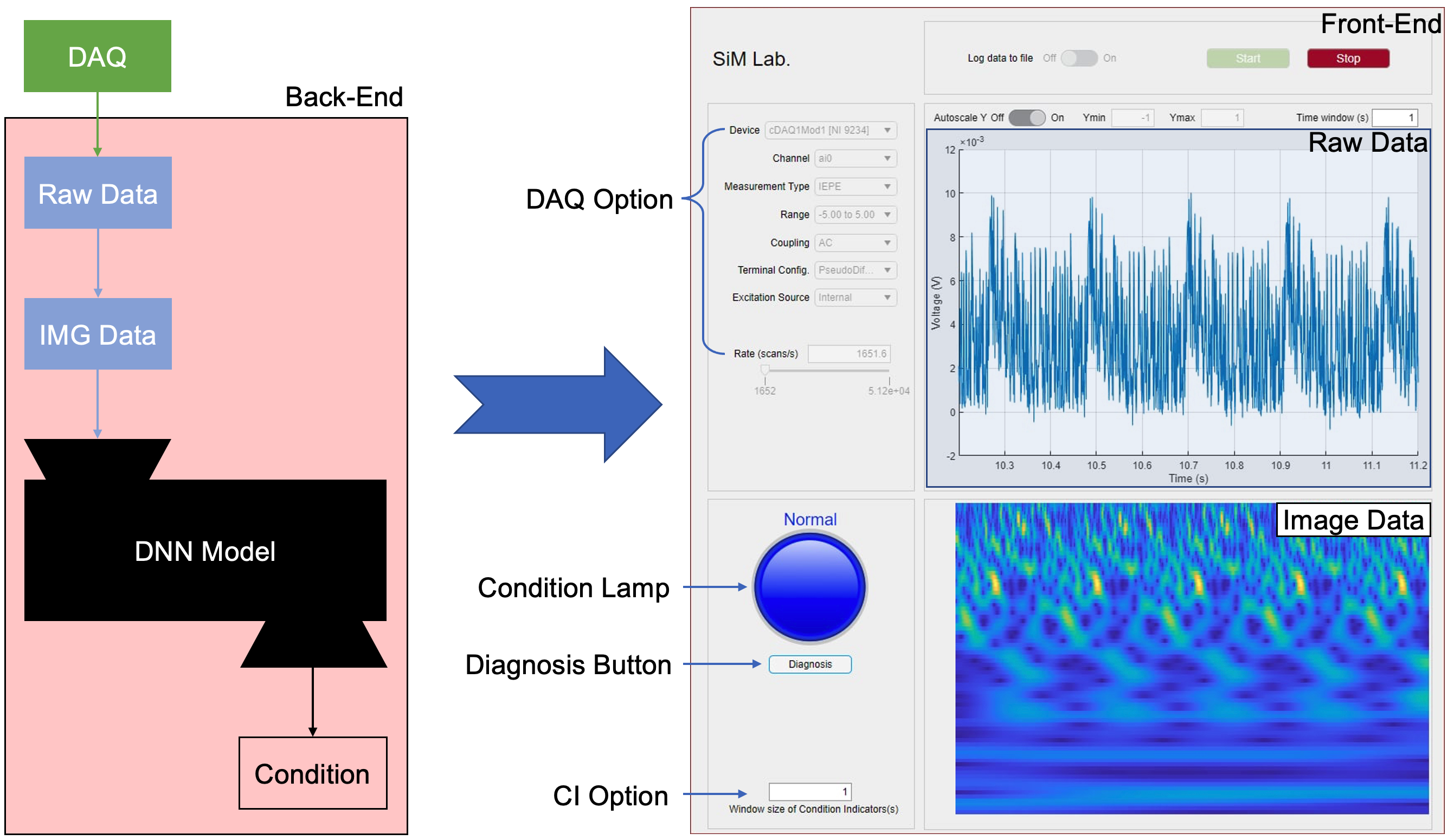
GUI for DAQ
PHM GUI test
Property로 공구의 상태와 훈련된 모델 지정
1 | properties (Access = private) |
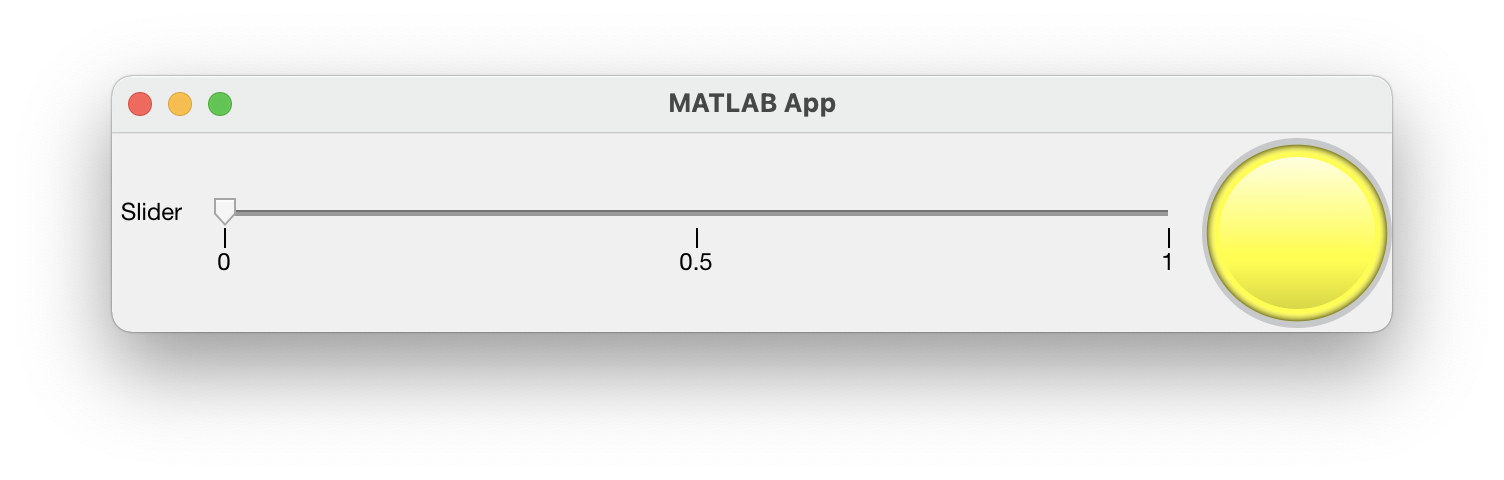
상태등의 Init
1 | function startupFcn(app) |
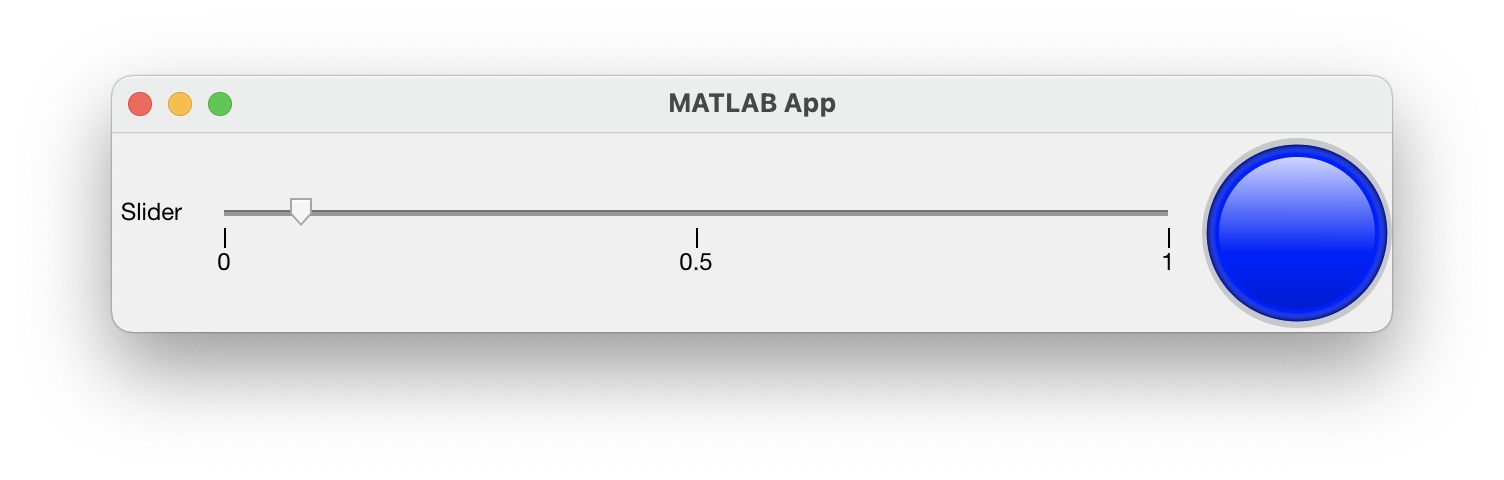
Slider의 값을 Input으로 지정 및 결과 출력
1 | function SliderValueChanged(app, event) |



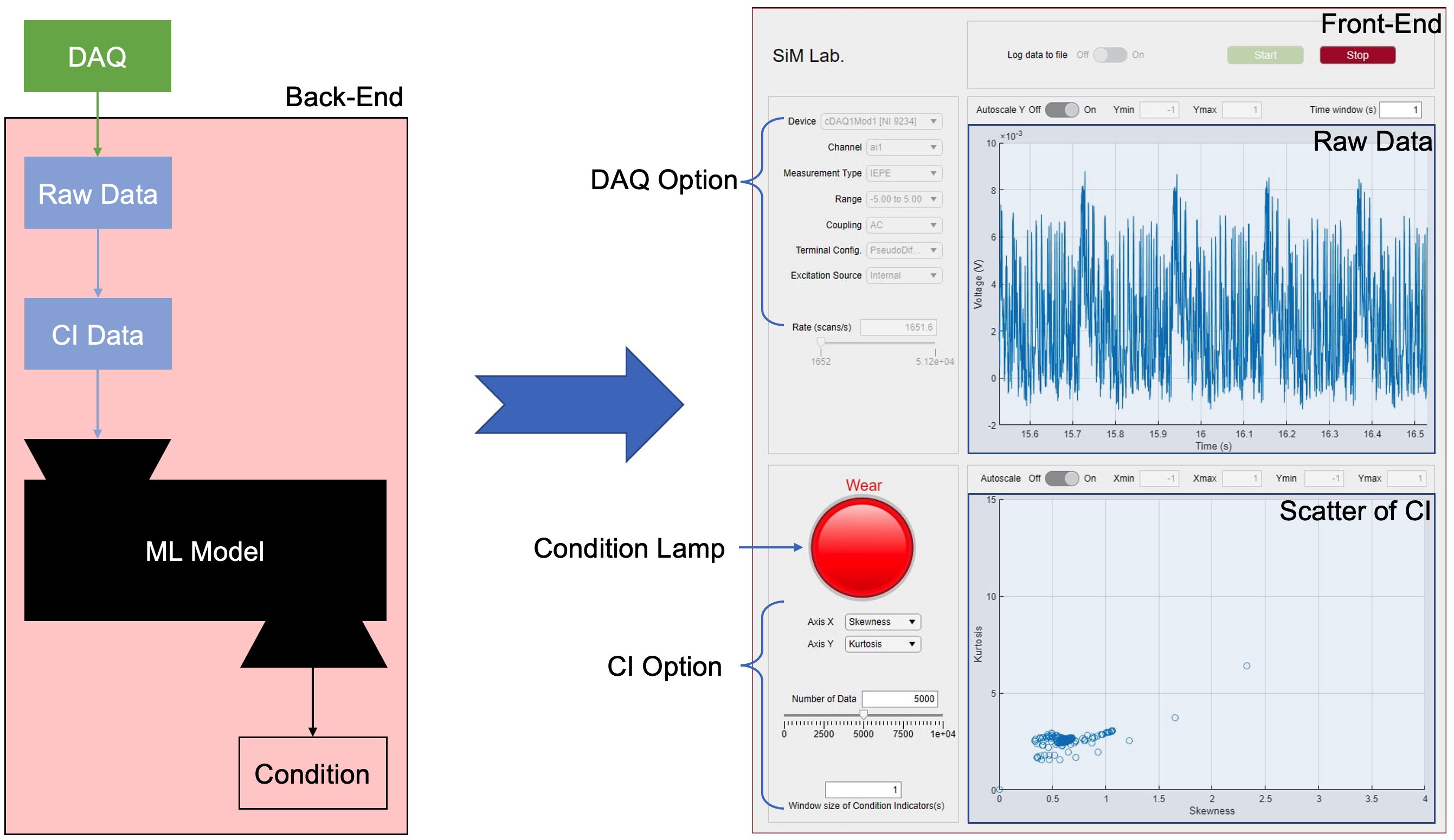
DAQ App for PHM by ML
Reference : LiveDataAcquisition.mlapp
Source Code on Github

DAQ App for PHM by DNN
Reference : LiveDataAcquisition.mlapp
Source Code on Github